Works 制作実績
↑画像をクリックしてください
-

『あなたの仕事・人生を好転させる「ファン」のつくり方』
小林大地 著『あなたの仕事・人生を好転させる「ファン」のつくり方』の紹介LPです。
- デザインデータ
-
形式:ai
デザイン:ささゆか様( @yuyu3658 )
ページ数:1ページ(LP)
レスポンシブ:SPデータあり
動的パーツ(jQuery):ふわっとフェードインなど - 制作時間
- デザイン入稿からテストアップ(初稿)まで2日
- 備考
- 画像コーディングです。
ライティング:高松陽子様( @25tywriting )
-

北海道エコサポート
北海道エコサポート様の不用品回収のLPです。
- URL
- 北海道エコサポート (https://works01.merak-coding.com/)
実際のサイトはこちら
※クライアント様が納品後にWP化を含む作業を行っています。
実際の作業量の観点から、許可をいただき納品時のデータで実績掲載用のサイトを公開しています。 - デザインデータ
-
形式:XD
クラウドワークスのクライアント様が作成。
ページ数:1ページ(LP)
レスポンシブ:SPデータあり
動的パーツ(jQuery):ハンバーガーメニュー、スライドメニュー、スライダー、ふわっとフェードイン、アコーディオン - 制作時間
- デザイン入稿からテストアップ(初稿)まで6日
-

クレムドアンクリームシャンプー
クレムドアンクリームシャンプーの記事LPです。
- デザインデータ
-
形式:psd
デザイン:ゆみえ様( @web_yumie )
ページ数:1ページ(LP)
レスポンシブ:SPデータあり
動的パーツ(jQuery):ふわっとフェードイン - 制作時間
- デザイン入稿からテストアップ(初稿)まで2日
-

Tips-web
こうだい様による実案件想定の実践課題に基づき制作したLPです。
- URL
- Tips-web
(https://works-tiw.merak-coding.com)
実際のサイトはこちら
本サイトの画像コーディングも担当しています! - デザインデータ
- 形式:psd
デザイン:まお様( @mao_design00 )
ページ数:1ページ(LP)
レスポンシブ:SPデータあり
動的パーツ(jQuery):なし - 制作時間
- デザイン入稿からテストアップ(初稿)まで4日
-

大阪和菓子の里
和菓子屋のサイトです。 ※自主制作
- デザインデータ
- 形式:XD
デザイン:jonio様(コーディング練習用⑤大阪和菓子の里のデザインカンプ)のデータを使用しました。
ページ数:TOPページ + 下層ページ8P
レスポンシブ:SPデータなし(おまかせ対応)
動的パーツ(jQuery):ハンバーガーメニュー、スクロール後にボタン表示 - 制作時間
- 下準備 3h、コーディング 38h、チェック・修正 7h
-

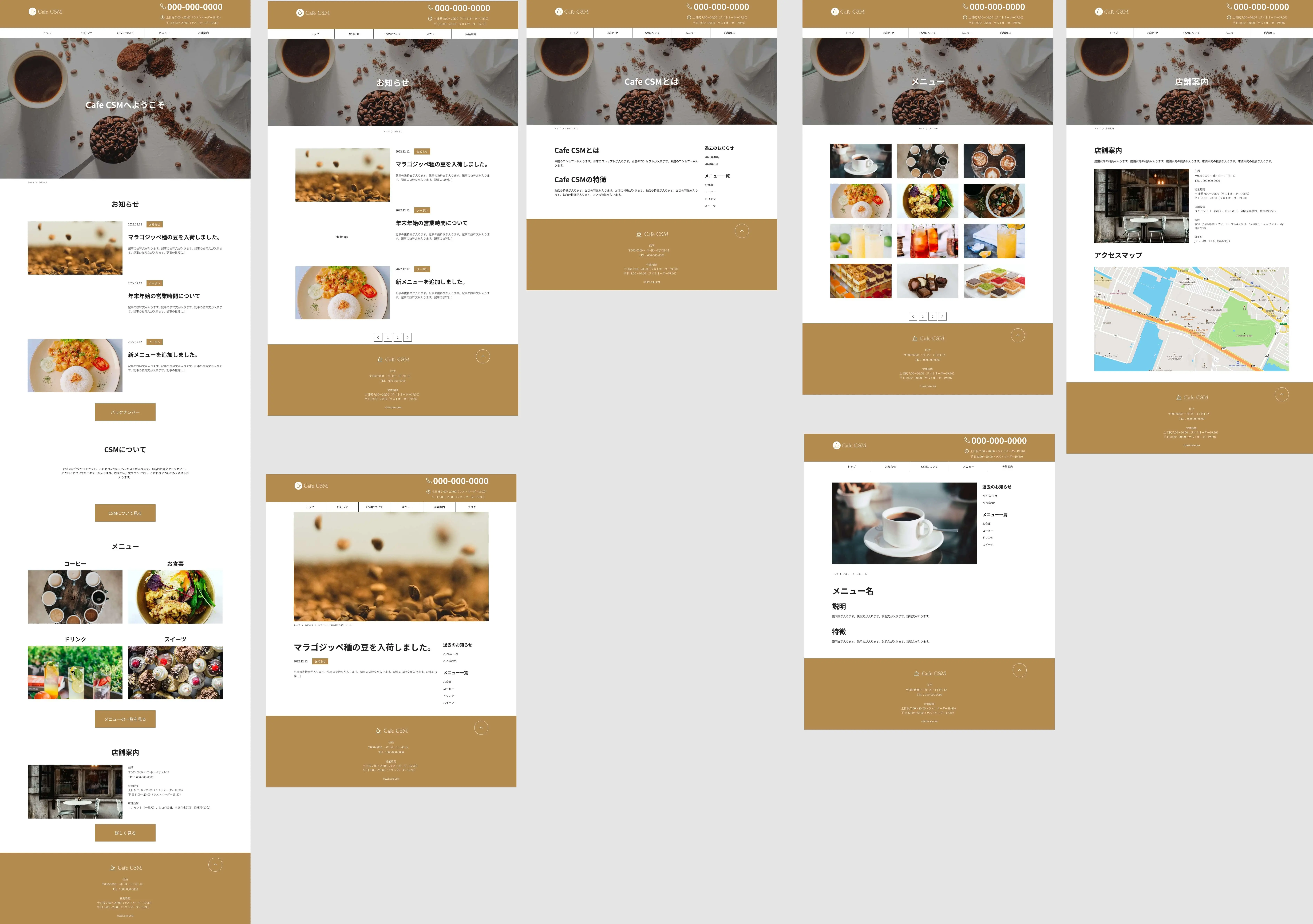
Cafe CSM
コーヒーショップのサイトです。 ※自主制作
- デザインデータ
- 形式:Figma
デザイン:はせがわ様( @EngineerMarkup )のデータを使用しました。
ページ数:TOPページ + 下層ページ6P + 量産ページ5P
レスポンシブ:SPデータなし(おまかせ対応)
動的パーツ(jQuery):ハンバーガーメニュー、文字数固定の3点リーダー - 制作時間
- 下準備 2h、コーディング 15h、チェック・修正 2h
-

しま歯科クリニック
歯科クリニックのサイトです。 ※自主制作
- デザインデータ
- 形式:XD
デザイン:しまの(Simano)様( XDデザインカンプからコーディング練習・上級編 )のデータを使用しました。
ページ数:TOPページ + 下層ページ5P
レスポンシブ:SPデータあり
動的パーツ(jQuery):ハンバーガーメニュー、アコーディオン、タブ、スクロール後にボタン表示、Google Mapsの遅延(ページ表示速度の改善) - 制作時間
- 下準備 2h、コーディング 24h、チェック・修正 2h
-

富士会計事務所
会計事務所のサイトです。 ※自主制作
- デザインデータ
- 形式:psd ※作業はXDで実施
デザイン:はなさん様( 【超絶コスパ !】本格デザインカンプ販売します! )のデータを使用しました。
ページ数:TOPページ + 下層ページ3P + 量産ページ2P
レスポンシブ:SPデータなし(おまかせ対応)
動的パーツ(jQuery):ハンバーガーメニュー、スクロール後にボタン表示 - 制作時間
- 下準備 2.5h、コーディング 18h、チェック・修正 3h